Wednesday, July 25
New Light Through Old Windows
I think I'm there with the text effects library.
Opaque text with translucent shadow

Translucent text with translucent shadow

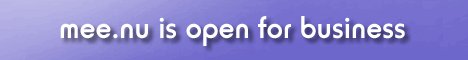
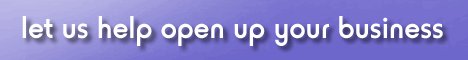
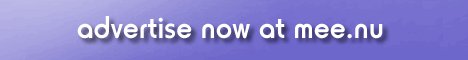
Translucent text with translucent shadow on an image

Tinted, translucent text with translucent shadow on an image

The trick was preventing the shadow from showing through the translucent text. The shadow isn't really a shadow; it's a set of blurred transparent diagonally-offset black copies of the text itself, so it extends under the text. If the text is also transparent, that means that what shows through is a nasty grey mess rather than the image.
To fix that I had to create two images, one for the shadow and one for the text proper, plus an opaque mask with the same contour as the text so that when I composited the images the colour and opacity values of the text overwrote those of the shadow, so that when I composited that with the image, you got transparent text instead of blah.
And it actually worked.
I might still tweak the shadow settings a bit (or I can just expose those settings so that they're user-tweakable). It looks fine on a solid colour but comes out a bit weird on some images.
And no, you can't see the examples from where I forgot to turn off the Gaussian blur on the text pass.
Comments are disabled.
Post is locked.
I think I'm there with the text effects library.
Opaque text with translucent shadow

Translucent text with translucent shadow

Translucent text with translucent shadow on an image

Tinted, translucent text with translucent shadow on an image

The trick was preventing the shadow from showing through the translucent text. The shadow isn't really a shadow; it's a set of blurred transparent diagonally-offset black copies of the text itself, so it extends under the text. If the text is also transparent, that means that what shows through is a nasty grey mess rather than the image.
To fix that I had to create two images, one for the shadow and one for the text proper, plus an opaque mask with the same contour as the text so that when I composited the images the colour and opacity values of the text overwrote those of the shadow, so that when I composited that with the image, you got transparent text instead of blah.
And it actually worked.
I might still tweak the shadow settings a bit (or I can just expose those settings so that they're user-tweakable). It looks fine on a solid colour but comes out a bit weird on some images.
And no, you can't see the examples from where I forgot to turn off the Gaussian blur on the text pass.
Posted by: Pixy Misa at
04:00 AM
| No Comments
| Add Comment
| Trackbacks (Suck)
Post contains 226 words, total size 1 kb.
45kb generated in CPU 0.0115, elapsed 0.1057 seconds.
54 queries taking 0.0978 seconds, 345 records returned.
Powered by Minx 1.1.6c-pink.
54 queries taking 0.0978 seconds, 345 records returned.
Powered by Minx 1.1.6c-pink.